La definición de página o sitio web se refiere a un documento o información que se encuentra en línea, en Internet. Las páginas web están compuestas por hipertexto, que permite a los usuarios navegar en la World Wide Web y acceder a la información que buscan. Las páginas web también suelen contener gráficos e imágenes, así como vínculos a otros sitios web. La creación de una página web requiere del uso de un lenguaje de marcado, como HTML o XML, entre otros.
¿Qué es una página o sitio web?
Es una colección de páginas principales e internas correlacionadas entre sí por medio de un menú de navegación, las cuales están compuestas por textos, imágenes, vídeos y otros materiales útiles para los visitantes.
Una página o sitio web se visualiza mediante un navegador instalado en una computadora o dispositivo móvil. Dicho navegador está preparado para leer todo el código Html y lo transforma en texto legible para el usuario.

La dirección url (uniform resource locator) identifica cada sitio en internet único en el mundo, la cual por medio de ella el usuario puede recordarlo e ingresar en el sitio sin necesidad de un buscardor. Ejemplo de una url: hugoa4.sg-host.com .
¿Cómo se crea una página web?
Existen diferentes formas de crear una página en internet. La manera más común es utilizando un editor de HTML o XML, como Dreamweaver o Notepad++. Otros lenguajes de marcado también pueden usarse, pero HTML y XML son los más populares.
También existen algunos sitios que ofrecen plantillas para crear páginas , lo cual es útil para aquellos que no tienen conocimientos técnicos avanzados. Una vez creada la página, ésta debe publicarse en un servidor para que esté disponible online.
La historia de la web comienza en 1989, cuando Tim Berners-Lee, entonces un investigador del CERN, propuso un proyecto que llevaría a la creación de lo que posteriormente se conocería como World Wide Web.
La idea era simplificar el intercambio de información entre los científicos de todo el mundo. Berners-Lee escribió el primer navegador web y el primer editor HTML, y publicó la primera página en 1991.
En 1993 se estableció el W3C, que se encargaría de desarrollar las especificaciones para los lenguajes HTML y XML. A partir de ahí, la web fue evolucionando a pasos agigantados.
En 1995 aparecieron los primeros sitios comerciales, y en 1998 Google revolucionó el mundo de la búsqueda en internet.
A mediados de la década del 2000 surgieron las redes sociales, lo cual llevó a una nueva forma de interactuar en línea. La historia de la web es una historia constante de evolución e innovación, y sin duda seguirá siendo así por muchos años más.
¿Qué es es Html?
HTML es el lenguaje de marcado utilizado para crear páginas web. HTML significa “HyperText Markup Language”. Se trata de un lenguaje de marcado, lo que quiere decir que se utiliza para asignar etiquetas o marcas a los documentos.
Estas etiquetas indican al navegador cómo debe interpretar y mostrar el contenido del documento. Las páginas están compuestas por hipertexto, lo que permite a los usuarios navegar entre diferentes sitios y acceder a la información que buscan.
¿Cuáles son las partes principales de un código Html?
El HTML consta principalmente de tres componentes: el encabezado, el cuerpo y los elementos de formato. El encabezado contiene información sobre el documento, como su título y la dirección del sitio. El cuerpo contiene el texto y las imágenes que aparecerán en la página. Los elementos de formato son utilizados para dar formato al texto, como las tablas o los saltos de línea. Todos estos componentes se combinan para crear una página completa.
¿Cómo funciona html?
Las páginas web están compuestas por hipertexto, lo que permite a los usuarios navegar entre diferentes sitios de internet y acceder a la información que buscan. Los documentos HTML son interpretados por navegadores, como Internet Explorer, Google Chrome o Mozilla Firefox. Estos navegadores leen las instrucciones contenidas en el código HTML y las traducen en la página que vemos en pantalla.
HTML funciona utilizando etiquetas o marcas. Cada etiqueta tiene su propia función y significado. Las etiquetas se colocan entre signos de apertura y cierre, como . Algunas etiquetas también tienen atributos, que proporcionan información adicional sobre el elemento.
¿Qué es un dominio en internet?
Un dominio es un nombre que identifica su sitio, como google.com. Puede poseer un nombre de dominio o utilizar uno que pertenezca a otra persona. Algunos de los dominios más populares son:
Ejemplos de Dominio en internet
- apple.com
- facebook.com
- google.com
¿Qué es hospedaje o alojamiento Web?
El alojamiento Web en terminos simples es como tener un lugar para vivir en Internet. Necesita espacio para almacenar los archivos de su sitio y necesita que alguien le proporcione ese espacio. Los servicios de alojamiento generalmente se aseguran de que sus archivos estén actualizados y permiten que las personas encuentren su sitio usando el nombre de dominio que ha elegido.
¿Qué es web 2.0?
Mientras que el término “Web 2.0” es relativamente nuevo, el concepto detrás de él no lo es. En su forma más simple, Web 2.0 se refiere a la tendencia de mayor contenido generado por el usuario y colaboración en la World Wide Web.
Dicho de otra manera, la Web 2.0 representa un cambio de las páginas estáticas tradicionales a aplicaciones web más dinámicas e interactivas. Este cambio ha llevado al desarrollo de nuevas tecnologías y nuevas formas de hacer negocios.
Uno de los aspectos más importantes de la Web 2.0 es el papel que juegan los usuarios en la creación y el intercambio de contenido. En contraste con las versiones anteriores, donde los usuarios eran en gran medida consumidores pasivos de información, la Web 2.0 permite a los usuarios ser participantes activos en comunidades y redes en línea.
A través de sitios como Facebook, Twitter y YouTube, los usuarios pueden compartir sus pensamientos y experiencias con amigos y extraños por igual. Esta cultura participativa ha sido posible gracias a los avances en la tecnología que permiten crear y compartir fácilmente el contenido generado por los usuarios.
Otro aspecto clave de la Web 2.0 es su énfasis en la colaboración y la creación de redes. Con herramientas como blogs, wikis y redes sociales, los usuarios pueden conectarse fácilmente con otras personas que comparten intereses u objetivos similares. Estas conexiones pueden conducir a la formación de comunidades en línea que pueden trabajar juntas para resolver problemas o crear nuevos productos o servicios.
¿Qué es web 3.0?
La Web 3.0 es la tercera generación de la World Wide Web, caracterizada por un enfoque en las tecnologías de la Web Semántica y los servicios basados en la Web. El término fue acuñado por primera vez por Tim Berners-Lee en 2006.
La visión de la Web 3.0 es crear un mundo más inteligente y conectado donde la información pueda ser compartida y entendida tanto por máquinas como por humanos. Esto habilitaría nuevas aplicaciones y servicios que no son posibles con la versión actual.
Algunas de las tecnologías clave que se están desarrollando para hacer realidad esta visión incluyen: estándares de semántica como RDF y OWL, procesamiento de lenguaje natural, aprendizaje automático, Inteligencia Artificial, datos vinculados y el desarrollo de plataformas descentralizadas como blockchain.
Características de la web 3.0
La web 3.0 se caracteriza por la interconexión de los usuarios a través de internet. Esto permite que los usuarios compartan y colaboren entre sí de forma más eficiente. Una web 3.0 también es conocida como la web semántica, ya que se basa en el intercambio de datos y la inteligencia artificial para mejorar la navegación por internet.
Una de las principales características de la web 3.0 es el llamado “Web of Things” (WoT). Se trata de una red global que está compuesta por objetos físicos (como vehículos, dispositivos electrónicos, etc.) y virtuales (como aplicaciones, servicios, etc.), todos ellos conectados entre sí a través de internet. Cada uno de estos objetos puede recopilar y almacenar datos, así como realizar tareas automáticamente gracias a la inteligencia artificial.
Otra característica importante de la web 3.0 es el “Web of Data”. Se trata del conjunto de todos los datos disponibles en internet, interconectados entre sí para facilitar su acceso y utilización. Gracias a este gran volumen de información disponible, se hace posible el desarrollo de nuevas herramientas y servicios basados en inteligencia artificial, como motores de búsqueda más precisos o traductores automáticos más eficientes.
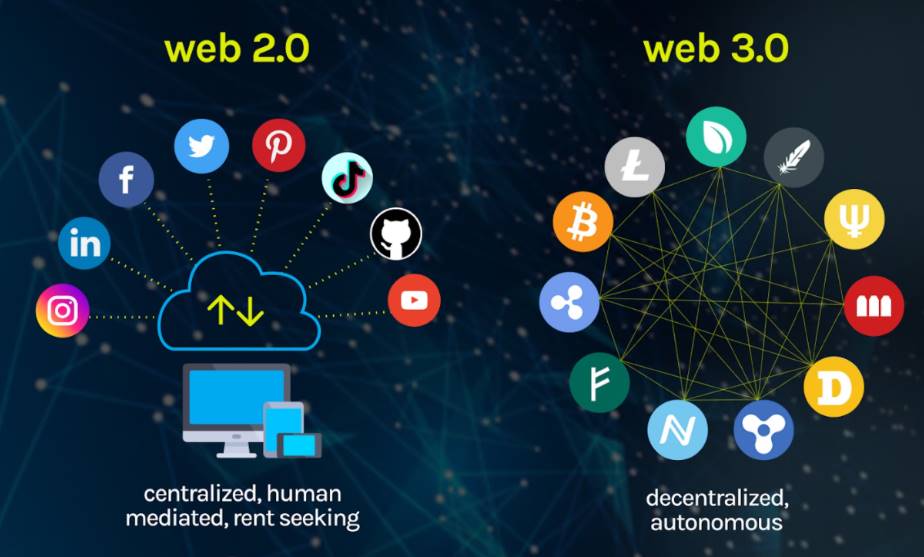
Diferencias entre Web 2.0 y 3.0

La web 2.0 se caracteriza por ser un sitio más participativo, en la que los usuarios pueden interactuar entre sí y compartir información. Una web 3.0, por otro lado, se caracteriza por ser un sitio más inteligente, en la que la información está mejor organizada y es más fácil de encontrar.
Web 3.0 aplicaciones
La Web 3.0 se caracteriza por la integración de diversas tecnologías, como la inteligencia artificial, los sistemas de información geográfica y el reconocimiento de patrones. La nueva tecnología 3.0 ofrece una experiencia más personalizada y orientada al usuario, así como un mayor nivel de interactividad. También se espera que permita a los usuarios acceder a contenido y servicios sin necesidad de utilizar un navegador tradicional.
La inteligencia artificial es una de las principales tecnologías que se utilizarán en la Web 3.0. Permitirá que los ordenadores comprendan mejor el lenguaje natural y realicen tareas más complejas. Los sistemas basados en la inteligencia artificial también serán capaces de procesar grandes cantidades de datos para extraer información útil e identificar patrones o tendencias. Otras tecnologías importantes que se utilizarán en la Web 3.0 incluyen los sistemas de información geográfica, el reconocimiento facial y el análisis del comportamiento del usuario.
Los desarrolladores están buscando maneras de mejorar la funcionalidad y la interfaz de usuario de las aplicaciones mediante el uso de estas nuevas tecnologías avanzadas. Se espera que la introducción de estos cambios permita un mayor nivel de interactividad e inmersión en el contenido, así como una experiencia más personalizada para cada usuario individualmente.
▶️ Índice:





